Tetapi ada juga tutorial yang membolehkan anda menukar warna text selection ini seperti contoh di bawah.
Default.
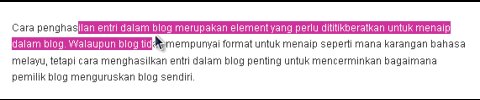
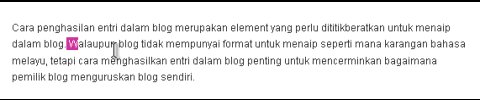
Selepas tukar warna text selection

Tutorial untuk tukar warna text selection adalah seperti berikut.
1. Dari dashboard > design > edit HTML
2. Dengan menggunakan fungsi Find, cari code body {
3. Selepas jumpa code body {, pastekan kod di bawah di atas body {
::-moz-selection {
background: #CC3399;
color: #ffffff;
}
Contoh:
Note: Anda boleh menukar warna text highlight dengan menggantikan warna kod yang dihighlight di atas.
4. Save dan lihat hasilnya..:)
Pssst.. Mencari kod warna.?
Rujuk di bawah.:)
Tenkiu for sharing... Tu la, kadang2 macam tak cantik je kaler biru tu... hehe...
ReplyDeletemacam mana nak buat banner macam kat tepi to?
ReplyDeletemacam mane erk nak wat banner letak picture kite ??
ReplyDeletebanner yang saya mksudkan mcam
http://irinenadia.blogspot.com
harap sgt dpt tolong :)
salam admin, sry lari tajuk sikit, ada benda nak tanya.
ReplyDelete1. macam mana nak buat bila kita paste sesuatu link blogger di facebook, akan tertera dahulu tajuk post dan selepas tanda | baru diikuti title blog tu?
contoh kalau saya paste post ini, akan jadi macam ni :
Tutorial Tukar Warna Text Highlight |! Tutorial Untuk Blog | Tips Blogspot
tapi bila saya post link blog saya sendiri, jadi macam ni dulu (contoh)
! Tutorial Untuk Blog | Tips Blogspot | Tutorial | Tukar Warna Text Highlight
gak bisa.... :(
ReplyDeletemacam mana nk hilangkan "malware detected" entah apa entah bila nk view blog saya.
ReplyDeletemacam mana nk hilangkan "malware detected" entah apa entah bila nk view blog saya.
ReplyDeletehttp://pwincezna.blogspot.com/2011/05/malware-kejadah-apa-ni.html
thanks. da lame cari tuto ni.
ReplyDeleteTak boleh pun:((
ReplyDeletetengs ... terlalu senang ... :D
ReplyDeletehaha terima kasih
ReplyDeletex boleh pun....=(
ReplyDeleteKenapa tak jadi eh? harap-harap tuan punya blog dapat bantu
ReplyDeleteGaaaaaaa Jadi'! Sumfeeeh ;D
ReplyDelete==' Why ta jd eh :l
ReplyDeletetak jadi..huhuh..
ReplyDeletekalau kita nak dia jadi untuk google chrome??.. benda ni jadi cuma kalau pakai mozilla je~..
ReplyDeletethanks ^^ google chrome ponn bolehh lahh ^_^
ReplyDeletexjdi pon.
ReplyDeletecmne nye Thesuperrbiasea^^ , saya buat x jd pun..guna google chrome laa..
ReplyDeletetak jadi pun dekat blog sayaa,
ReplyDeletetk jadi pon
ReplyDeletetak jd laa .. =.=
ReplyDeletenape xjadi..? humm
ReplyDeleteish knp x jadi ni.... grr..... :( ":\
ReplyDeletetk phm la
ReplyDeletemcm mne na cari cody body dye ??
ReplyDeletea'a macam mane nk cary kod bodyy...sile jwb cpat2 bley???sbb nk uat nie
ReplyDeleteTyka,puplish pooh : #cari kod 'body' tekan Ctrl dalam masa yg sama tekan huruf F #
ReplyDeletekenapa tak jadi pon highlight nyer??? :( ?
erm. x jd laa...
ReplyDeleteKENAPA TAK JADI NI :(
ReplyDeletetak jdi pOm.. =(
ReplyDeletesye gune function Find, ada 3 "body {" so, nak paste kod nya kat mana? :I
ReplyDeletesaya suka baca blog anda
ReplyDeleteTerima kasih..cool lah
ReplyDeleteI really like it when people get together and share thoughts.
ReplyDeleteGreat site, keep it up!
Also visit my site :: diets that work
keren tutorialnya.. makasih meen
ReplyDelete